mealify
Logo, Illustration, App und Webdesign für
nachhaltiges Food Tech Startup.

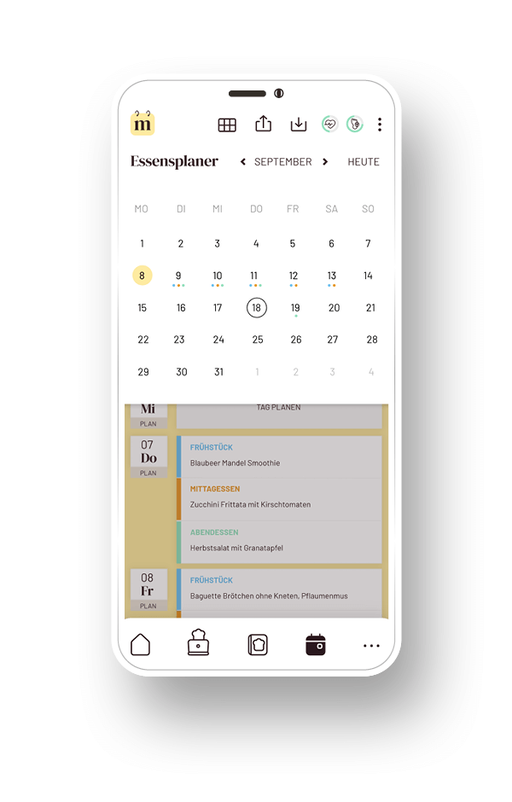
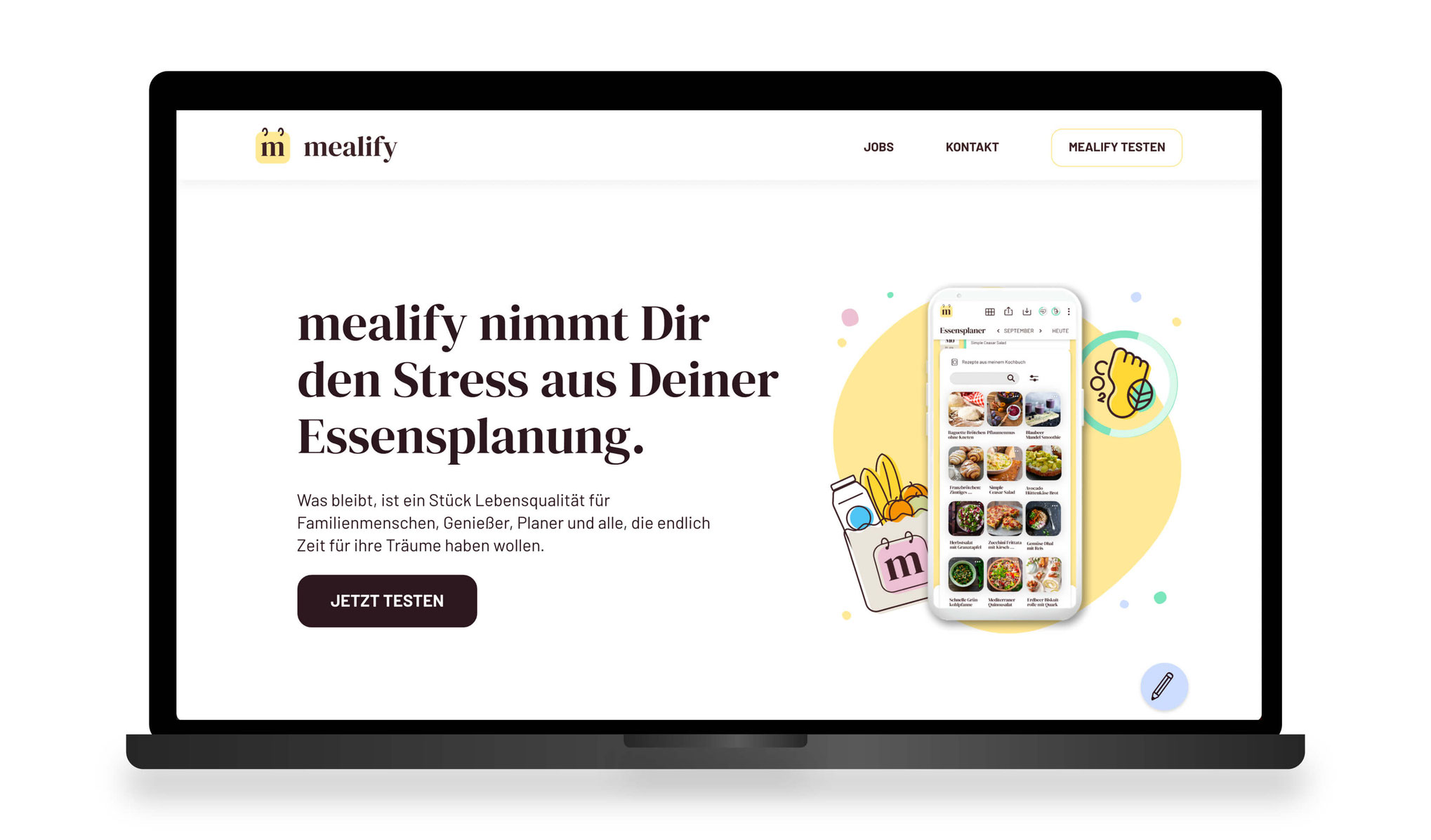
Die App mealify vereinfacht nachhaltige und bewusste Mahlzeit-Planung. Die Koch-App bietet innovative Funktionen zur Überwachung und Verbesserung des CO₂-Fußabdrucks, des Health Scores und der Resteverwertung. Bewusstere Ernährung bei einfacherer Planung. Das Corporate Design hat einen warmen Retro-Touch und verwendet ein farbpsychologisch entwickeltes Pastell-Farbsystem, das den Betrachter entspannt und inspiriert. Hier geht’s zur App →
Logo Design, Claim Entwicklung, Corporate Design, Illustrationen, Icons, App Design, Webdesign, Social Media Content Design

Claim
Reduziere den Aufwand deiner
wöchentlichen Essensplanung
auf Minuten!


„Kreativ, voller Ideen und mit viel Energie bringt Georgina sich in das Projekt ein. Sie behält den Blick fürs große Ganze und denkt einzelne grafische Entwicklungen weiter – immer mit Bezug zum ganzheitlichen Bild der Marke und der User Experience. Ich bin begeistert von ihrer Arbeit!“
– Martha Schönborn, Gründerin mealify.app









mealify Website besuchen und kostenlos für eine Premium-Version eintragen mealify.app [↗]